January of this year (2023), a new feature was added to OrderCloud that’s really powerful when merchandizing your storefront.
This feature makes it easy to get a list of eligible promotions for a given user. This means that with a little work on the UI side, you can create really experiences to users. You can find more technical details in OrderCloud knowledge base here).
In the following I will try this out on a Demo storefront we already have up running with React Storefront & OrderCloud.
Step 1: Creating promotions and assignments.
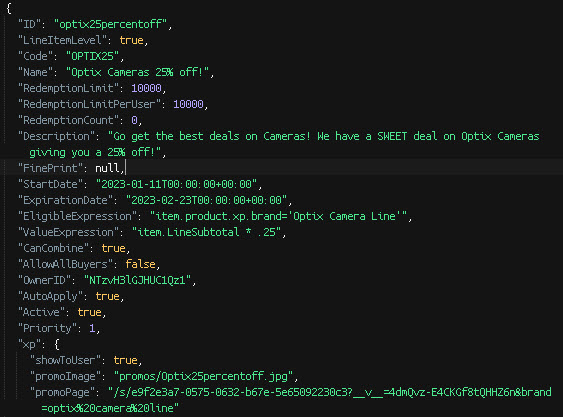
Using the OrderCloud portal I created a couple of promotions, below an example:
Note that “AllowAllBuyers=false”, so that this will only show up for a given user, if I also assign this promotion to a user group. Please also note that I have used some “xp” to control:
- If I want to show this promotions to users.
- Url to a promo image I want to present to the users.
- A CTA link if the user want to explore this promotions further.
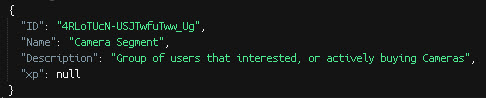
I did create a user group and an assignment for my test user:
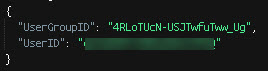
And assigned my test user to this group:
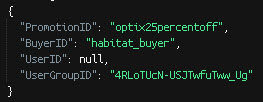
Finally I assigned the promotion to this user group:
Step 2: Test using “Me – Promotions”
Using the OrderCloud portal it’s really easy to test out if the endpoints returns what’s expected. You can simply open up a new context, and “impersonate” that user and test out the endpoints.
Using my test user here I can try to pull out a list of promotions (/v1/me/promotions).
I actually get multiple promotions back as expected, by most importantly I get my “optix25percentoff” promotion back.
Step 3: Trying it out
In OrderCloud I now have 2 promotions setup:
- optix25percentoff: A promotions that only assigned to a single usergroup and having AllowAllBuyers=false.
- flurry50percentoff: A promotions that has AllowAllBuyers=true.
- A CTA link if the user want to explore this promotions further.
The expected result is that the flurry50percentoff will be visible to all users, where optix25percentoff will only be visible to my test user.
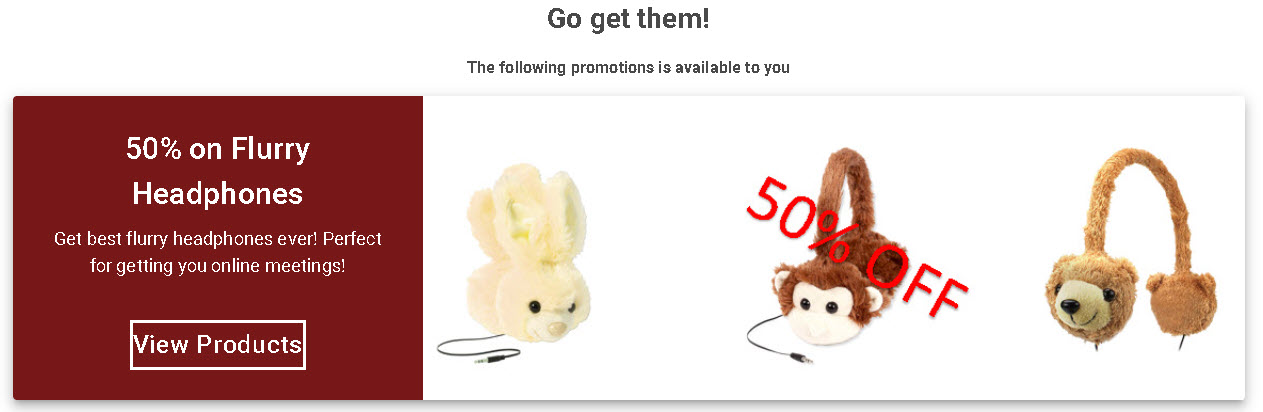
This is how the component looks for any user, including non-logged in users:
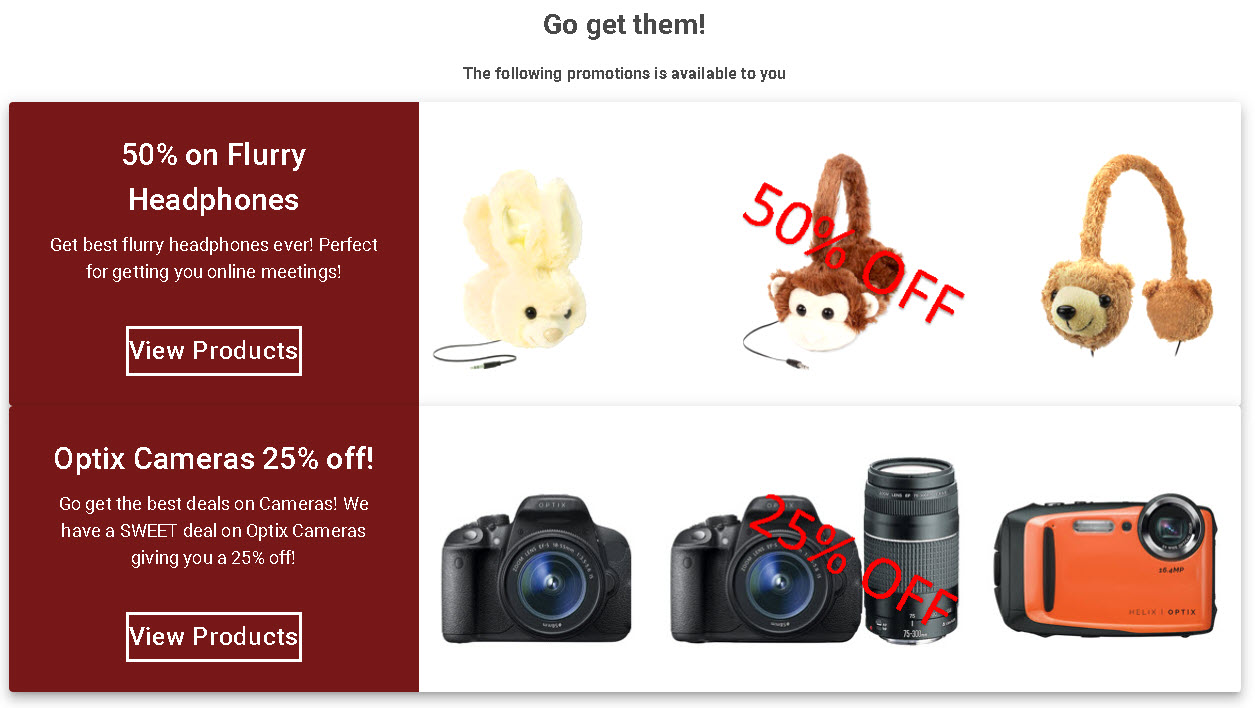
And this it how it looks when logged in with my test user:
Final comments
The “/me/promotions” endpoint is a simple feature, but it opens up a lot of good opportunities that can be used in frontend applications . Below was obviously only a simple example, but surely creative merchandizers can see lots of other options that can really result in some very powerful user experiences.
You might notice that I also used another new OrderCloud feature, “auto apply”, when creating the promotions. The idea here is that promotions get’s applied automatically without being triggered with a Coupon code. This is also a good, and expected feature, at least for B2C storefronts.
Stay tuned for more details on this topic, as well as the "autoapply" mention. This might turn out to be easier and better to create a video on this topic on our channel.
Please reach out with comments, ideas and questions - any time.

ROLAND VILLEMOES
CTO