If you have a website in 2024 (and beyond), accessibility is something that should be on your radar. And when it comes to website accessibility, there are four distinct aspects you’ll want to consider:
-
What is accessibility?
-
Accessibility vs usability
-
Why accessibility is important
-
How do I make sure my website is accessible?
This article will cover each of those topics, starting with the first question on that list:
What is accessibility?
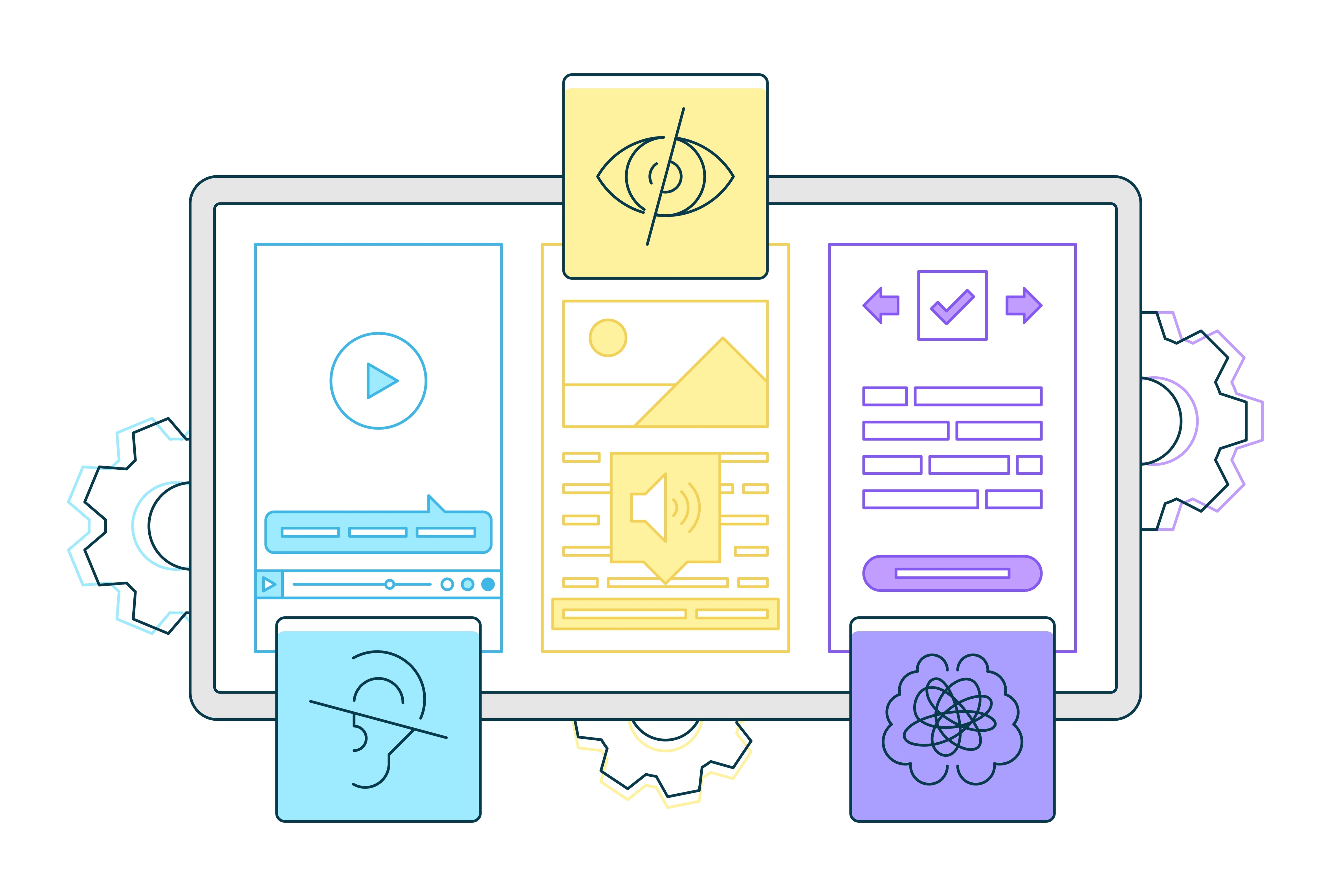
For the purpose of this article, "accessibility" refers to the practice and principles of designing websites and digital content that are usable by all people, regardless of their abilities.
Accessible websites can be navigated and understood by everyone, including those who use assistive technologies like screen readers, or have physical, cognitive, or sensory impairments.
This means thinking about accessibility when it comes to
-
the images and fonts you use (high-contrast imagery and text are best),
-
your website navigation,
-
providing the ability to zoom in or enlarge areas of your website, and
-
making sure it can support a screen reader.
With 1.3 billion people worldwide living with a disability, the benefits of website accessibility are huge, including expanding your reach and improving web performance.
Digital accessibility means creating web experiences that are:
✅ Usable: Information and user interface components should be presented in ways that can be accessed by everyone, not just those who can see and hear. This includes providing text alternatives for non-text content, offering captions for videos, and ensuring that content is easily distinguishable.
✅ Operable: User interface components and navigation must be operable by all users. This means that websites should be navigable through keyboard-only commands for those who cannot use a mouse and that time limits on tasks are adjustable.
✅ Understandable: Information and the operation of the user interface must be understandable. This requires clear and simple language, predictable navigation, and assistance in correcting and avoiding mistakes.
✅ Robust: Content must be robust enough to be reliably interpreted by a wide variety of user agents, including assistive technologies. This involves following established web standards and ensuring compatibility with current and future user tools.
|
How accessible is your website? Get our free accessibility checklist to guide your efforts for getting compliant and doing the right thing. Plus, receive real feedback from us to help you on your next steps. |
Accessibility vs Usability
If you’re wondering what the difference between website accessibility and usability is, think of it this way:
Usability is HOW you use a website.
Accessibility is IF you can use a website.
Usability is a way for people (users) to complete tasks effectively and efficiently via an enjoyable experience. Anybody could have a challenge with using a website - regardless of their disabilities.
Accessibility is what can give more people the ability to use a website despite any disabilities. If a user is hindered by sight or sound, for example, they are missing access that others have. The upside is that a focus on accessibility automatically improves the overall usability of a digital experience.
Now that you have a better understanding of what accessibility vs usability is, let’s dive into why you should make digital accessibility a priority for your website and other digital assets.
Why Accessibility Is Important
Fortunately, we live in a time when accessibility is getting the focus it deserves. As a business owner, it is your responsibility to make sure that your website is accessible.
In some instances, web accessibility is a legal responsibility… even if you have a small business.
There were 2,314 web accessibility lawsuits listed in 2018. At the time of this writing, we’re heading into 2024, so we don’t have an accurate statistic to tell you how many ADA website lawsuits were filed in 2023.
However, according to this recent Forbes article about website accessibility lawsuits, it’s safe to assume that the number would be in the vicinity of 4,220! And lawsuits are only the tip of the iceberg. There’s no way for us to know how many demand letters are being sent, but the numbers are skyrocketing. Trust us when we say you don’t want to receive a demand letter if you can help it.
By ensuring your website is in compliance with the Americans with Disabilities Act (ADA), you’re protecting yourself against a web accessibility lawsuit or being issued a demand letter.
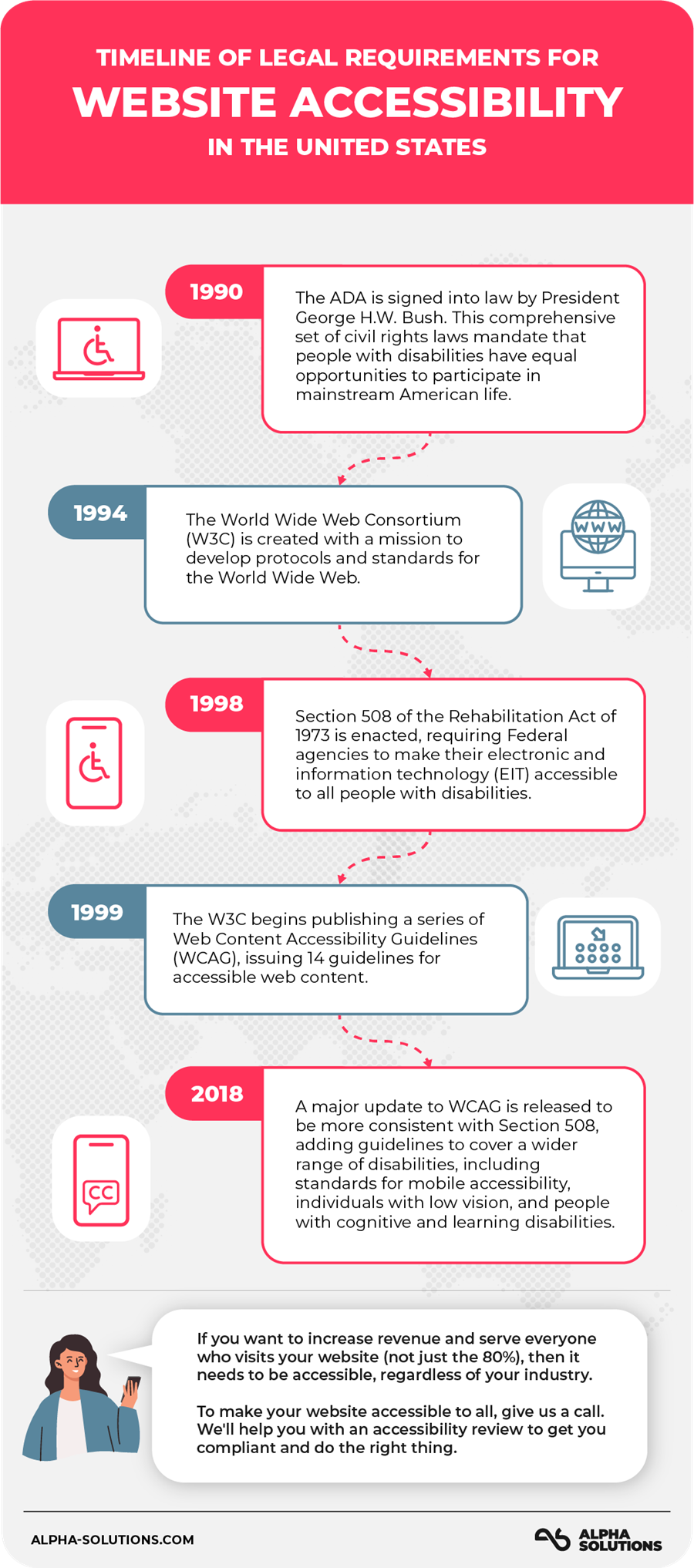
Here’s a brief overview of the legal requirements for website accessibility in the United States, which might help put all of this in context:
1990 → The ADA is signed into law by President George H.W. Bush. This comprehensive set of civil rights laws mandate that people with disabilities have equal opportunities to participate in mainstream American life.
⚡ While the ADA doesn't explicitly mention websites, legal interpretations and lawsuits have established that websites should be accessible to people with disabilities, aligning with the principles of the ADA. ⚡
1994 → The World Wide Web Consortium (W3C) is created with a mission to develop protocols and standards for the World Wide Web.
1998 → Section 508 of the Rehabilitation Act of 1973 is enacted, requiring Federal agencies to make their electronic and information technology (EIT) accessible to all people with disabilities.
1999 → The W3C begins publishing a series of Web Content Accessibility Guidelines (WCAG), issuing 14 guidelines for accessible web content.
⚡ These guidelines are not perfectly aligned with those required by Section 508, causing inconsistency and confusion for website owners and developers. ⚡
2018 → A major update to WCAG is released to be more consistent with Section 508, adding guidelines to cover a wider range of disabilities, including standards for mobile accessibility, individuals with low vision, and people with cognitive and learning disabilities.
The benefits of accessibility aren’t only an issue for Americans to consider. The European Union has mandated that certain websites comply with the WCAG by Summer 2025.
In Canada, the Accessible Canada Act (ACA) was enacted in 2019 and aims to make Canada barrier-free by 2040, requiring that all government agencies and federally regulated industries have accessible digital content and technology.
In addition to the legal ramifications, there are more reasons why accessibility is important, including the following:
1. SEO & usability
As mentioned above, accessibility goes hand-in-hand with usability. The more accessible your site is, the better your Google ranking will be, and the more usable it will be. And having a usable website should be a top priority.
2. Dollars and cents
Approximately 20% of the American population has a disability. Approximately 70% of those users will leave a website and never come back if it is not accessible to them. That’s a significant loss of revenue you’re leaving on the table if 20% of the population can’t easily access and use your site.
3. It’s the right thing to do
Can you justify only serving 80% of the population? By making your website accessible, you’re doing the right thing. You’re helping people, especially those who have fewer advantages in life. We like to call this the feel-good factor. You might not be able to save the world with your website, but you can do something that makes the world a little better for people by doing the right thing.
To summarize, if you don’t focus on accessibility, you may…
-
⬇️ Drop in Google rankings
-
💸 Start losing revenue and market share
-
✉️ Begin receiving demand letters
-
⚖️ Be threatened with a lawsuit
-
❌ End up with bad karma
Yes, you have to spend money and resources to make your website accessible, but it will be a well-made investment.
Now that you know what accessibility is and why you should care, let’s talk about how to make sure your website is accessible.
How to Achieve Website Accessibility
So. How do you achieve accessibility for the web?
You probably won’t like this answer, but the best, cheapest, and most efficient way to make your website accessible is to build it according to WCAG standards from the beginning.
In other words, have accessibility in mind from the very start of your project and plan for it throughout. If you have an existing website and want to improve accessibility, engage with someone who has expertise in website accessibility.
They should offer you a three-step process:
-
A thorough assessment of your website’s current accessibility
-
A list of priorities for items that must be improved/implemented
-
A detailed plan (including tools to be implemented and actions to be taken)
Here are some of the items you’ll want to assess your website for:
-
Structure for Navigation. Ensure that the site's structure is easy to navigate and understandable, especially for screen reader users and those who rely on keyboard navigation.
-
Content Accessibility. Present information in a way that is accessible to all users, regardless of their abilities or disabilities.
-
Alt Text for Images. Provide alternative text for images to help users who are blind or have low vision understand the content that is presented visually. Keep in mind that character/word count plays a factor in how long image descriptions can be when listened to via audio.
-
Font Sizes and Contrast. Ensure text is readable through sufficient font sizes and color contrast between the text and background, which is crucial for users with visual impairments.
Retrofitting a website for accessibility will be challenging and expensive, but it can be done. By working with a digital consultancy like Alpha Solutions, you can put some tools in place, catch any accessibility issues, and ensure that you are in compliance with the accessibility laws of Section 508.
When things are coded properly, you aren’t finished! You’ll want to continually conduct accessibility reviews, assess, and work to make improvements. Website accessibility is not a one-and-done consideration.
Here is what NOT to do when it comes to accessibility -
Don’t get sucked into a makeshift “solution” like manipulating HTML and stylesheets to serve as a shortcut. Methods like this will yield a subpar user experience and may open you up to legal risks.
Who Needs to Be Accessible?
If you want to increase revenue and serve everyone who visits your website, then it needs to be accessible, regardless of your industry.
However, more than 84% of ADA lawsuits target eCommerce websites. (Food service businesses are next at 7%, and education websites are third in line at 2%.) And many of those are small businesses.
Most big brands have made digital accessibility a priority, setting examples for others to follow. Here are some notable examples:
Microsoft
Microsoft offers a range of accessibility features in its software, with screen readers, speech recognition, and learning tools. Microsoft also maintains an inclusive design approach in its product development.
Apple
Known for its commitment to accessibility, Apple's products come with a wide array of built-in accessibility features. These include VoiceOver (a screen reader for the blind and visually impaired), Magnifier, closed captioning, and Siri, which can help users with various tasks.
Google has integrated digital accessibility features across its suite of products and services. Features like screen readers, voice commands, and adjustable text sizes are available in Android, Google Search, Google Maps, and other Google services. They also provide detailed accessibility guidelines for developers.
Amazon
Amazon has worked to make its websites, devices, and services more accessible. The Kindle e-reader offers adjustable text sizes and audiobook capabilities, and the Amazon website and app include screen reader-friendly features. Amazon's Echo devices, powered by Alexa, provide hands-free assistance, which can be particularly useful for individuals with mobility or dexterity challenges.
Adobe
Adobe has committed to making its products and documentation accessible, offering features like magnification, high-contrast viewing, and keyboard navigation in its software. They also provide resources for creating accessible PDFs and web content.
BBC
The British Broadcasting Corporation (BBC) has set a high standard for digital accessibility in media. Their website and digital content are designed to be accessible, with considerations for screen reader compatibility, subtitles for the hearing impaired, and easy navigation.
Facebook has made efforts to improve the accessibility of its social media platform, including features like automatic alternative text for images, which helps visually impaired users understand what's in photos.
Salesforce
As a leading CRM provider, Salesforce has emphasized accessibility in its software, offering tools and features to make its applications more accessible to users with disabilities.
These companies demonstrate how integrating accessibility into digital products not only benefits users with disabilities but can also improve the overall user experience for everyone.
Final Thoughts on Accessibility
As we wrap up our thoughts on this topic, the (rhetorical) question we want to leave you with is this…
What is accessibility without an ongoing commitment to inclusivity and continuous improvement? The answer… not enough if you want to do it right!
When considering why accessibility is important - it's truly a journey that requires a clear goal, careful planning, and diligent execution.
By embracing web accessibility, businesses not only comply with legal standards but also contribute positively to creating an inclusive digital environment for all.
Accessibility is not just a technical or legal requirement; it's a moral imperative to ensure equal access to information and functionality on the Internet. It all comes down to inclusivity – making sure that everyone, regardless of their physical or cognitive abilities – has equal access to digital resources and services.
For help making your website accessible to all, give us a call - for an accessibility review. We’d love to help you get compliant and do the right thing.