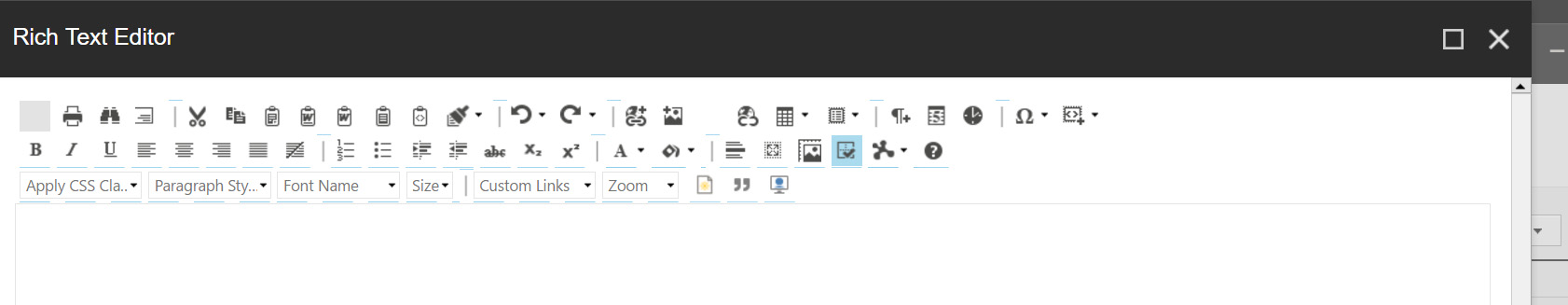
WHAT IS RICH TEXT EDITOR?
Rich Text editor is used for editing the content of the website. It is a tool through which the text is maintained in Rich Text Fields. It can be used both in the Content Editor and the Page Editor.

HOW DO WE CONFIGURE THE RICH TEXT EDITOR?
Configuring the RTE involves 2 steps.
- Setup HTML editor profile
- Configuring the website to use this profile
SETUP HTML EDITOR PROFILE
- Login into Sitecore
- Switch your database to core
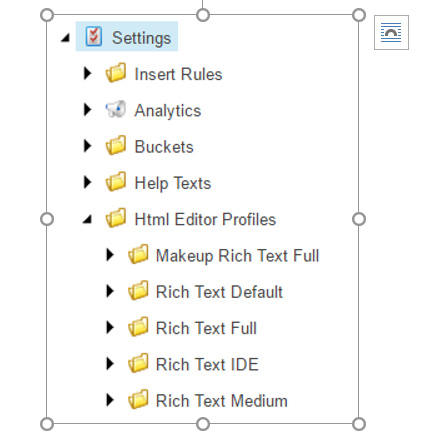
- Navigate to /sitecore/system/Settings/Html Editor Profiles
- When you open for example the ‘Rich Text Full’ profile, you see a list of folders that contains items that can be buttons or contain items that support some of the buttons in the editor. These are
- the items that you want to delete or change to limit the functionality in the editor.
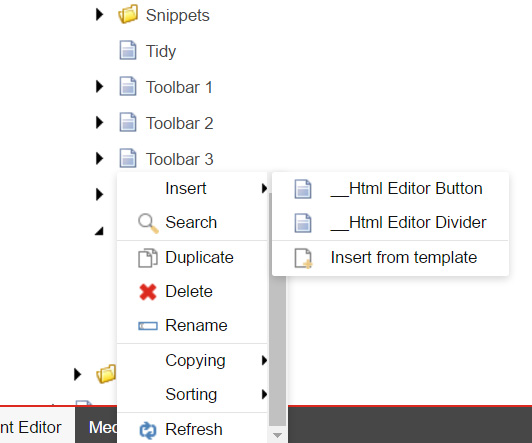
- Try copying the “Rich Text Full” to “Rich Text XYZ” and try deleting the ‘Toolbar 3’ folder.
CONFIGURING THE WEBSITE TO USE THIS PROFILE:
Open your web.config and locate the setting HTMLEditor.DefaultProfile. Change the value to the name of your custom profile.
ADDING A BUTTON TO THE RICH TEXT EDITOR SITECORE
We recently were asked by an editor how to insert a YouTube video or Instagram Links. There is a way to extend the Rich Text Editor with additional buttons that can open a dialog window, where you could paste the IFrame embed code into.
First create a button under/sitecore/system/Settings/Html Editor Profiles/Rich Text IDE/ Toolbar/Instagram or YouTube.


After creating the button, go to your solution and create a .html page:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Insert YouTube</title>
<script src="jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$('#YouTubeSubmit').click(function () {
var timestamp = new Date().getUTCMilliseconds();
var returnValue = '<div class="video_section"><div class="YouTube" id="yt' + timestamp + '">' +
'YouTube ID ' + $('#YouTubeID').val() +
'<script>addYouTubeRTEPlayer("yt' + timestamp + '", "' +
$('#YouTubeID').val() + '");<' + '/script></div></div>';
if (window.radWindow) {
window.radWindow.close(returnValue);
}
if (window.frameElement && window.frameElement.radWindow) {
window.frameElement.radWindow.close(returnValue);
}
});
});
</script>
</head>
<body>
<form>
Enter the YouTube video ID below:
<input id="YouTubeID" type="text" style="width:400px" autofocus />
<br />
<br />
<input id="YouTubeSubmit" type="button" value="Submit" />
</form>
</body>
</html>
After this, create a .js file which uses the Telerik.Web.UI
Telerik.Web.UI.Editor.CommandList["YouTube"] = function (commandName, editor, args) {
scEditor = editor;
editor.showExternalDialog("........................../YouTube.html",
null, 600, 400, callback, null, "Insert YouTube", true, 46, false, true);
}
function callback(sender, returnValue) {
if (!returnValue) return false;
scEditor.pasteHtml(returnValue);
}
Now go back to your Sitecore Button item and in the click field replace with YouTube. This will add a button in the Rich Text Editor.